Ya estamos llegando al final del 2013 y ya podemos ir vislumbrando las tendencias de diseño que ya están instaladas pero que crecerán indudablemente en el 2014.
El crecimiento de aceptación y utilización de CSS3 & HTML5 nos permiten utilizar la mayoría de estas técnicas sin mucha dificultad y lograr cosas asombrosas.
Tendencias
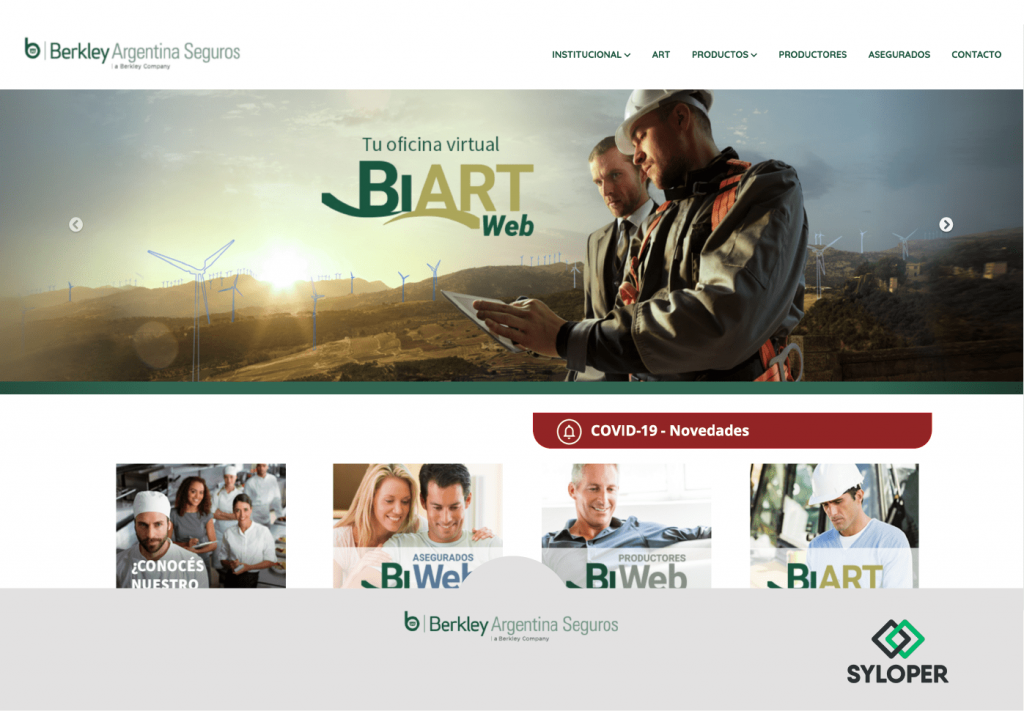
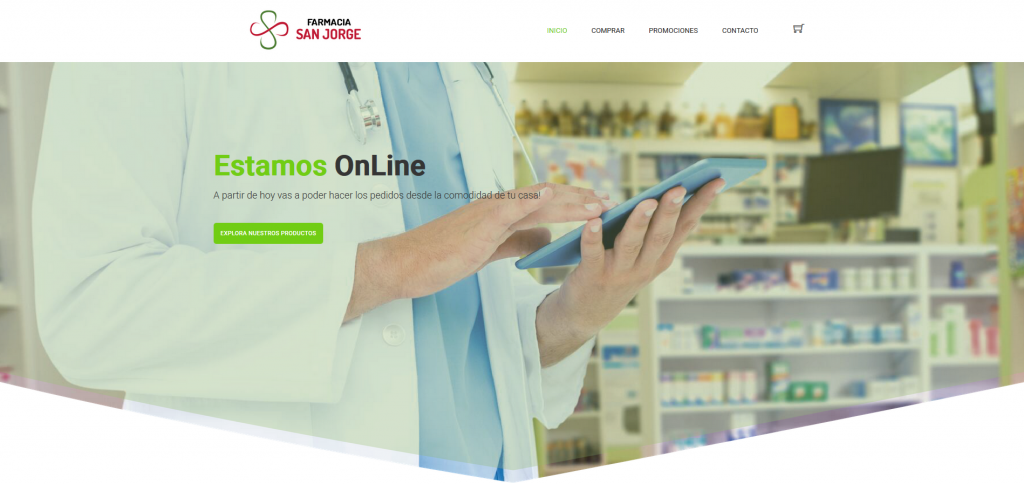
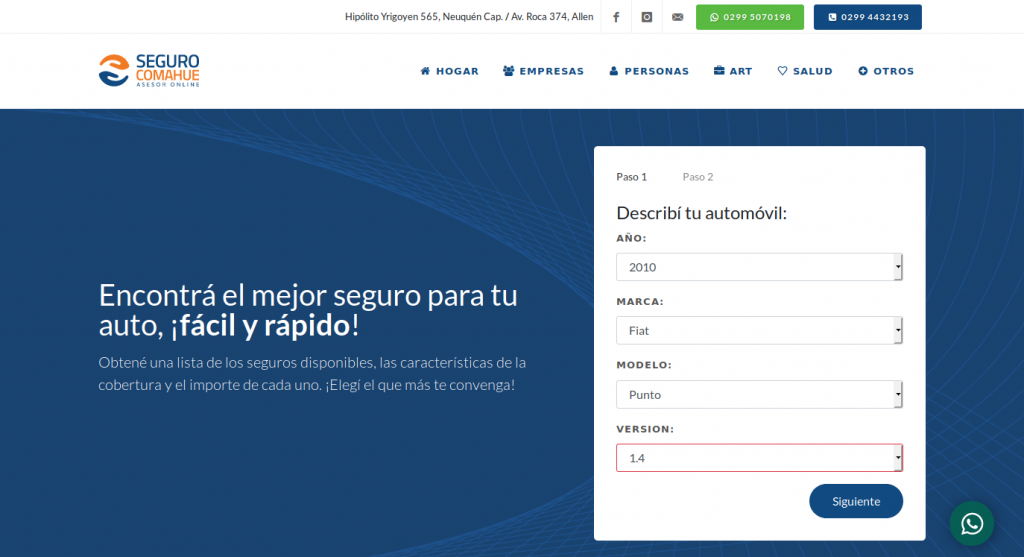
Diseño Plano (Flat Design)
Este tipo de diseño, deja de lado texturas, sombras, relieves y hace que la estética sea más en 2d que en 3d. Se lo llama diseño digital real, y consiste en utilizar colores sólidos con imágenes sencillas y estructuras de bloques lo cual logra que la estética sea sencilla y minimalista. Un claro ejemplo de esta tendencia es la interfaz de Windows8 y el cambio en la HomeScreen de ios6 a ios7.
Tipografías
Se utilizan cada vez más tipografías diferentes dentro de una misma web. Como muchas otras cosas, es un arma de doble filo, hay que saber combinarlas. La utilización de tipografías libres online, abre las posibilidades mucho más que anteriormente. Cada día hay nuevas fuentes, que podemos utilizar sin ningún problema ni restricciones de derechos de autor, y que además están optimizadas.
Sitios basados en CMS
Aumenta día a día la cantidad de sitios que se basan en gestores de contenidos por sus ventajas y sencillez. El ejemplo más llamativo es el crecimiento exponencial de WordPress, un fenómeno que hará explotar los números en 2014.
Sitios en una página (Single Page Sites)
Como dice el dicho menos pero mejor, podemos hacer referencia a la utilización de sitios basados en una sola página. Cuando hay poco contenido para mostrar, y la navegación entre secciones sería más una perdida de tiempo que mostrar todo en una sola página podemos aprovechar esta técnica.
Parallax
Esta tendencia, íntimamente relacionada con la anterior, implica agregarle interactividad al scroll. Ayuda a contar una historia, permite agregar efectos visuales, y aprovechar la web en una sola página, pero además sin dejar de lado la posibilidad de acceder a otras secciones.
Estilo Fluido – Responsivo (Responsive Design)
No está del todo extendido el uso de los estilos líquidos aún, pero es la tendencia que crece más y más. La utilización de esta técnica, permite definir un estilo diferente, o adaptable, al uso en los diferentes dispositivos. De esta manera, podremos ofrecer un acceso agradable al usuario en cualquier dispositivo que utilice, sin importar el tamaño o las características.
Algunos utilizan un sitio paralelo con otro estilo cuando el dispositivo de acceso es un teléfono móvil, y aunque sigue siendo válido, no es la única forma de lograrlo.
Imágenes de ancho completo (Full-width Background Images)
También está relacionada con los estilos fluidos o líquidos. Es la utilización de una imagen que se adapta al tamaño completo del fondo de la web. Es decir se adapta para cubrir completamente un área, sin importar el tamaño o resolución con la que accedamos. Debemos asegurarnos de que no pierda calidad la imagen. Además podemos optimizar la vista para pantallas Retina también, pero es otro tema aparte.