Anteriormente habíamos explicado las ventajas de utilizar herramientas para realizar wireframes como elemento útil -y de ahorro de tiempo y dinero- en el proceso de creación de una página web.
En esta ocasión, vamos a dar a conocer algunas de estas herramientas para que puedas armar tu wireframe y compartirlo con todas las partes involucradas en el proyecto. Los wireframes pueden modificarse a gusto, hasta obtener el mockup ideal y puedas comenzar a trabajar en las etapas siguientes, es decir el diseño y la programación del sitio web o aplicación.
A la hora de elegir una herramienta para comenzar a trabajar, sugerimos priorizar las siguientes características:
- Simpleza y facilidad de uso,
- Conocer si los formatos de descarga son útiles para tu trabajo en particular
- Saber si son herramientas pagas o gratuitas.
Este último punto es de vital importancia. Muchas herramientas son gratuitas por determinada cantidad de días o tienen un límite de descargas de mockups por usuario. Si elegís quedarte con una, tenés que saber cuál es su límite de uso gratuito y, en caso de querer seguir usándola, debés conocer y pagar el precio por su uso en la posteridad.
A continuación, exponeremos algunas de las herramientas que consideramos que reunen beneficios destacables a la hora de presentar un wireframe simple, entendible y prolijo.
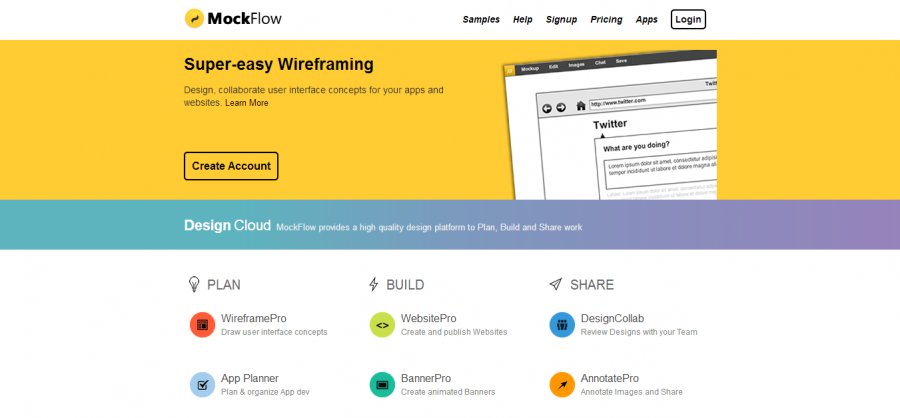
Puede utilizarse en sus dos versiones: aplicación web y software descargable. Lo útil de tener el software instalado es que puede usarse sin tener conexión a Internet. También está bien pensado para ser usado en equipos, y cada usuario puede editar el mismo mockup. Se ve muy bien, tiene mucha diversidad de elementos para agregar y es muy simple de usar. La versión gratuita tien 1GB de almacenamiento, capacidad de ser utilizado a la vez por dos usuarios, y permite la creación de un proyecto, a modo de prueba, para que luego decidas si queres comprar la versión Premium o Team-Pack, con cantidad ilimitada de usuarios.
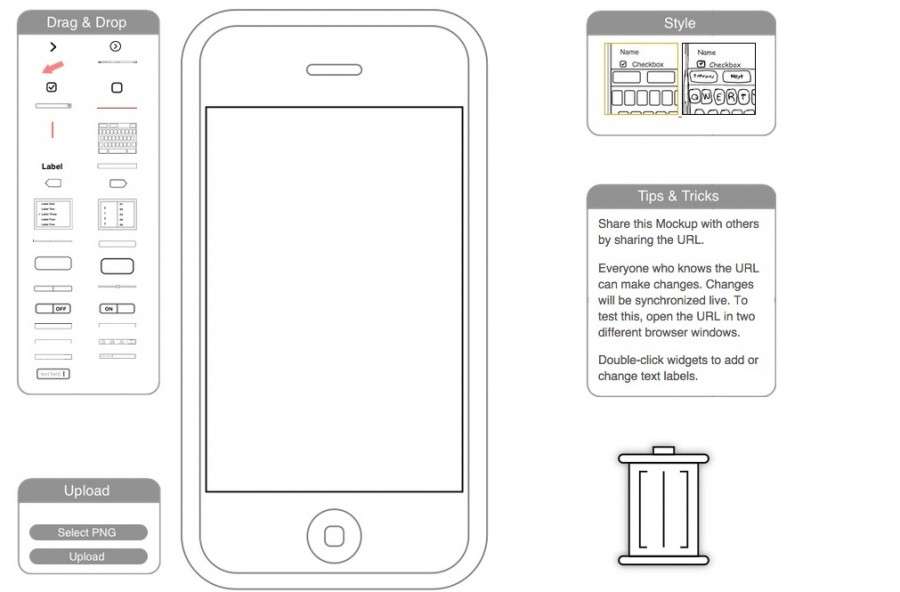
Es exclusivamente para hacer wireframes de aplicaciones para IPhone, pero también se le puede dar buen uso para Android. Es muy simple de usar, sistema drag and drop, y no genera archivos descargables. Compartiendo la url podés enviar tu mockup a quien desees. Y esa persona también puede editarlo. En caso de querer enviar una imagen de tu mockup sin los elementos de edición, podés editar un screenshot de la pantalla. El diseño es simple, aunque tiene pocos elementos y es completamente gratis.
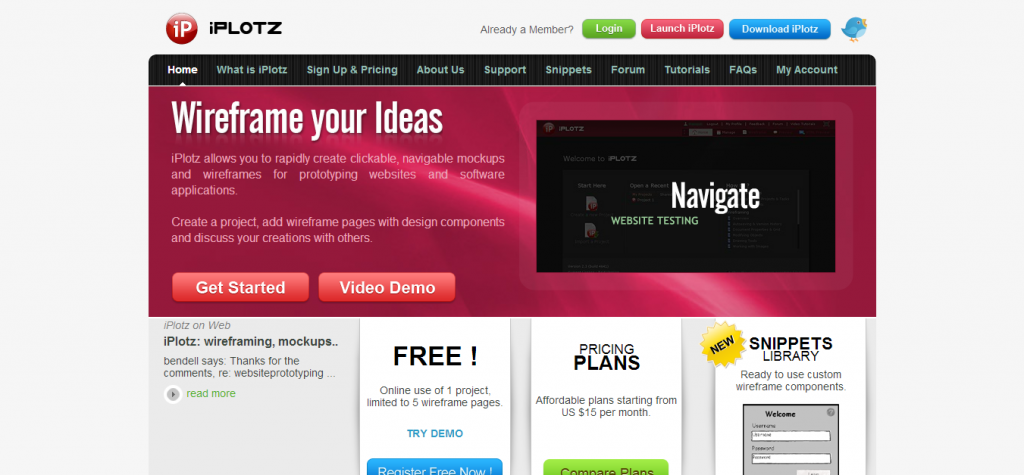
Tiene un diseño muy simpático, como de boceto en lápiz. Lo más destacable es la combinación de gran cantidad elementos gráficos, una interfaz fácil de aprender a usar y muchas más opciones de edición que otros. La versión gratuita permite un proyecto con 5 wireframes y podés invitar a otros a comentar tus mockups dentro de la aplicación.